Uso de spinner Xamarin.Android
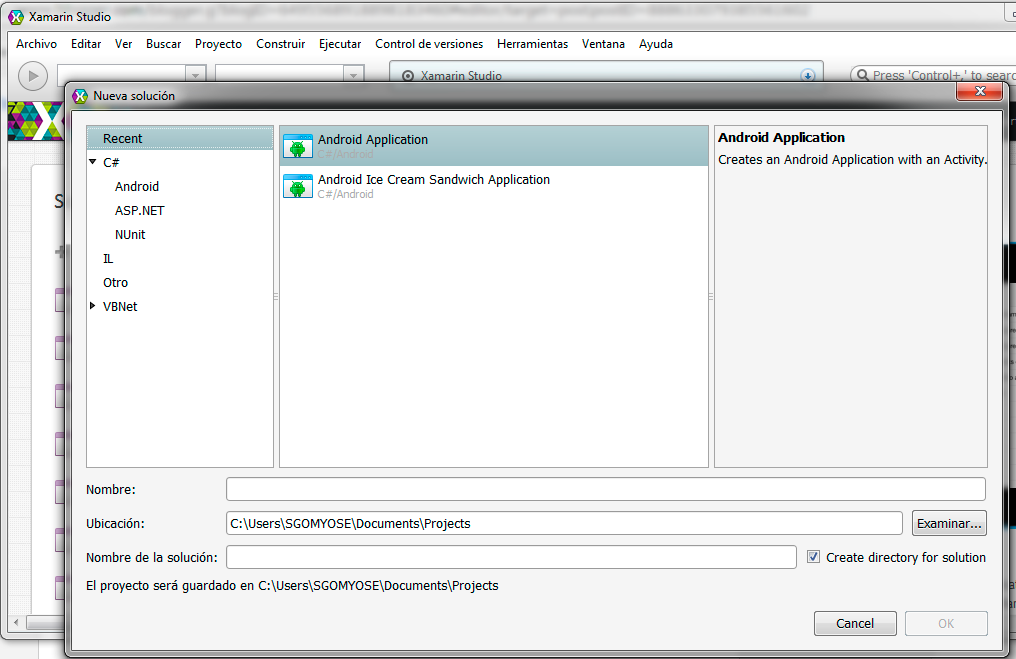
En esta entrada, hablaremos sobre el control Spinner, primero que nada utilizaremos el IDE Xamarin Studio, creamos un nuevo proyecto:
Nos aparece nuestro proyecto:
Borramos las lineas de codigo que no necesitamos, quedaría algo así:
Ahora, lo siguiente, es modificar el layout, para ello hacemos lo siguiente:
Dentro de la carpeta resources, ubicamos la carpeta llamada layout, y hacemos doble clic sobre el archivo Main.axml
Ahora, que ya tenemos abierto Main.axml, buscamos en las barras de herramientas, dentro de formWidgets el control que se llama <Spinner>:
Arrastramos hasta donde se encuentra lo que sera la vista que tendría la aplicación, una vez hecho, vemos que la vista código sea algo semejante a esto:
En esta ocasión llenaremos el control Spinner con elementos estáticos, los cuales estarán en un arreglo, declaramos el array:
Se ha declarado una variable de tipo spinner, la cual nos servirá para hacer referencia al control que agregamos en el Main.axml; Un ArrayAdapter que nos permitirá pasarle los elementos del arreglo al control; Nuestra código final quedaría así:
Ahora, para comprobar que nuestro código funciona ejecutamos nuestro emulador, o si tienes un dispositivo lo haces directamente sobre el:
Esperamos a que la aplicación se instale en el emulador, esto puede tomar algunos minutos dependiendo de tu equipo de computo, lo que tendríamos seria algo así:
Esto seria todo por esta ocasión, espero sus comentarios y dudas al respecto.
Sígueme en twitter:https://twitter.com/OsvaldoSan












Hola me marca un error en spin.adapter
ResponderEliminarHola que tal, perdon por responder hasta este momento, verifica que tanto tu variable spin de tipo Spinner sea la correcta, y que haga la referencia al spinner que agregaste en tu layout.
Eliminar