ListViews Uso Basico

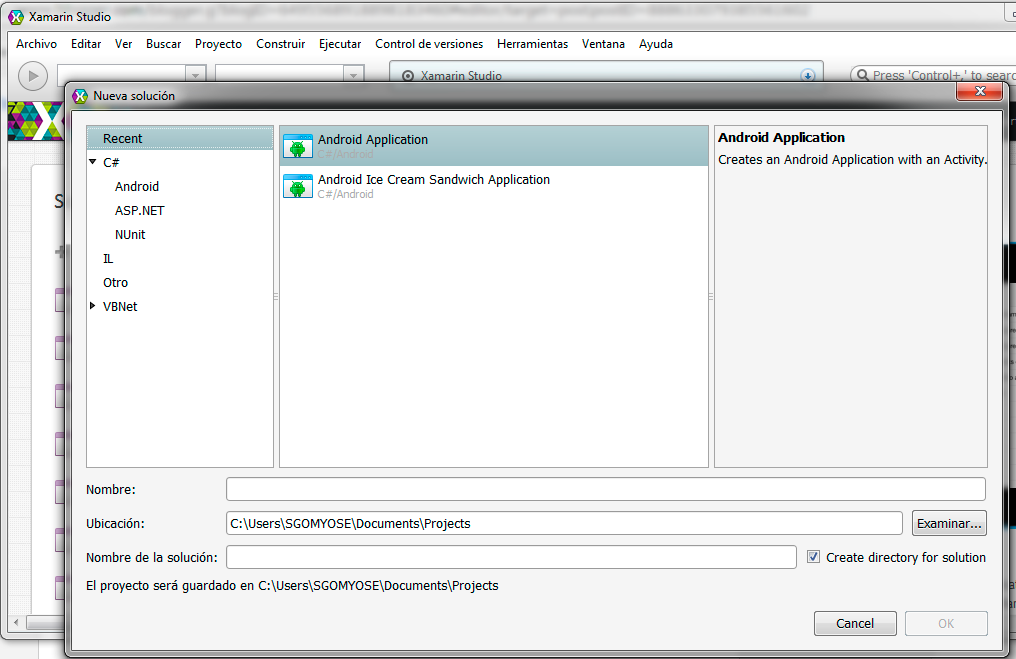
Un ListView es un componente importante de la interfaz gráfica en las aplicaciones android, usado de varias maneras, desde una pequeña lista de un menú de opciones, hasta una larga lista de contactos, a continuación mostramos como implementar de manera simple un ListView. Agregamos un nuevo proyecto: Agregamos un listview a nuestro archivo layout, nuestro Main.axml quedaría así: Ahora en nuestra activity creamos variables las cuales nos permitirán mostrar datos en el ListView: Enseguida, agregamos los datos que se cargaran a nuestro ListView, creamos un array con los elementos: Finalmente: Ahora, compilamos, y ejecutamos nuestra aplicación en el emulador: La visualización de nuestro resultado seria, algo así: Esto seria, todo por el momento, en próximos, estaremos viendo como personalizar la vista. Saludos! Sígueme en twitter: https://twitter.com/Osv...